- display 속성
- 화면에 어떻게 보여줄 지 설정을 하는 요소
- display 속성 값
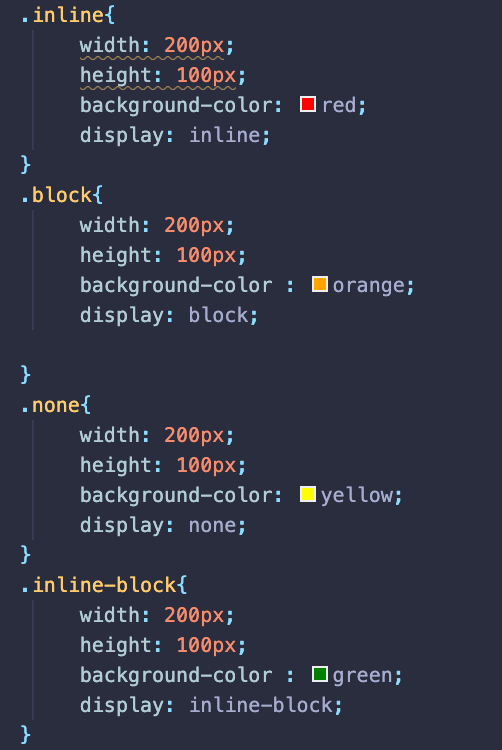
- inline : 인라인 요소이며 block 요소를 inline요소로 변경
div태그의 기본 성질은 block을 가지고 있으며 해당 요소를 span 태그처럼 사용이 가능
width와 height 요소가 무시가 됨
앞 뒤 줄바꿈이 되지 않음
- block : 블록 요소이며 inline 요소를 block요소로 변경
span태그의 기본 성질은 inline을 가지고 있으며 해당 요소를 div태그처럼 사용이 가능
앞 뒤 줄바꿈이 가능
- none : Box가 생성이 되지 않으며, 웹 페이지에 공간을 차지하지 않음
- inline-block : inline 요소와 block 요소의 성질을 둘 다 가지고 있음
width와 height 요소에 맞게 설정 inline으로 설정이 되고
내부는 block 요소로 설정됨

- 현재 출력된 페이지는 display요소가 설정이 되지 않은 상태


- display : inline -> width가 200px, height가 100px로 설정이 되었지만 inline 요소의 성질로 width와 height 값은 무시가 됨
inline은 span 태그의 성질을 가져 텍스트 너비만큼 설정이됨
- display : block -> block 요소는 inline과 다르게 width와 height가 적용이 됨
현재 태그는 span으로 설정이 되어 있으며 block값으로 블록 처리가 됨
- display : none -> 박스가 생성이 되지 않고 웹 페이지에 요소에 출력이 되지 않음
- display : inline-block -> 요소는 inline이며 외부는 span태그의 성질을 가지고 있음
내부 요소는 block성질로 내부 크기만큼 설정이 됨
'Front-End > CSS' 카테고리의 다른 글
| [CSS] float 요소와 clear 요소 (0) | 2020.07.19 |
|---|---|
| [CSS] overflow 속성 (0) | 2020.07.19 |
| [CSS] position 속성 (0) | 2020.07.19 |
| [CSS] margin과 padding (0) | 2020.07.14 |
| [CSS] CSS 정의 (0) | 2020.07.11 |
