[CSS] CSS 정의
2020. 7. 11. 21:51ㆍFront-End/CSS
- CSS란?
- Cascading Style Sheet 약자
- HTML문서를 시각적으로 표현
- 즉, HTML이 사람이면 CSS는 옷으로 표현을 할 수 있음
- CSS 속성
- 여러 속성값이 들어가게 되면 공백으로 구분
- 속성이 선언이 되지 않으면 HTML 태그의 기본으로 설정된 속성으로 사용이 됨
- CSS 기본 구조

- 선택자(Selector) : HTML태그, class값, id값 등을 선택
- 프로퍼티(Property) : CSS설정 요소
- 값(Value) : CSS 요소에 대한 설정값
- CSS 사용 방법

- 현재 웹 페이지에 출력된 결과는 위 내용은 일반적인 <h1>태그로 사용 아래 내용은 CSS를 추가한 내용
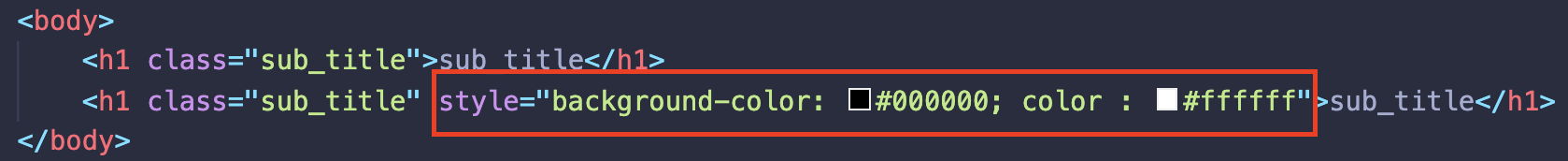
1. HTML 문서에서 style 속성으로 사용

- HTML 태그에서 사용할 수 있는 stlye 속성으로 CSS를 설정
- 주로 많이 사용이 되지 않음
2. HTML 문서에서 <head> 태그 안에 <style>태그로 CSS를 설정

- <head> 태그의 <style> 태그를 하여 class값이 sub_title2인 것을 선택 CSS를 적용
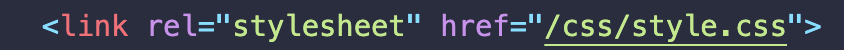
3. HTML 문서에서 <link> 태그를 이용해서 CSS파일을 불러옴

- CSS 폴더에 style.css 파일을 생성

- stlye.css 파일에서 CSS를 적용

- link 태그에서 CSS 파일을 불러와서 적용
'Front-End > CSS' 카테고리의 다른 글
| [CSS] float 요소와 clear 요소 (0) | 2020.07.19 |
|---|---|
| [CSS] overflow 속성 (0) | 2020.07.19 |
| [CSS] position 속성 (0) | 2020.07.19 |
| [CSS] display 속성 (0) | 2020.07.15 |
| [CSS] margin과 padding (0) | 2020.07.14 |