[CSS] float 요소와 clear 요소
2020. 7. 19. 20:57ㆍFront-End/CSS
- float(띄우다) 속성
- 객체를 어느 위치에 띄울지 설정하는 속성
- clear(해제하다) 속성
- float 속성 값을 해제하는 속성
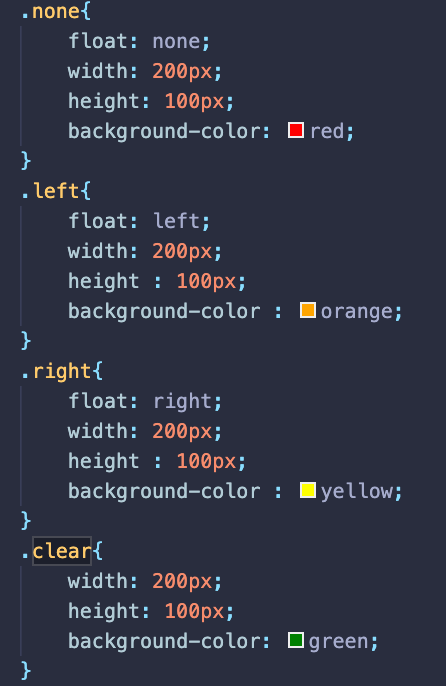
- float 속성 값
- none : float를 설정을 하지 않음
- left: 왼쪽에 배치
- right : 오른쪽에 배치
- clear 속성 값
- none : 속성을 해제하지 않음
- left: float에 left 속성을 해제
- right : float에 right 속성을 해제
- both : float에 right 또는 left를 해제



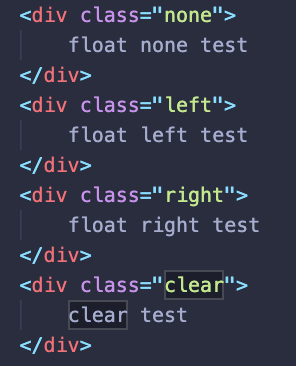
- flaot : none -> float 속성이 되지 않음
- float : left -> 왼쪽으로 배치
- float : right -> 오른쪽으로 배치
- clear test 텍스트 부분은 현재 float요소로 인해서 적용이 되지 않음


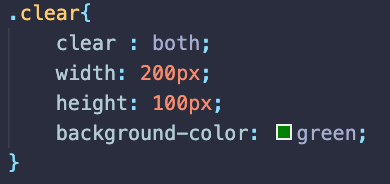
- clear : both -> clear가 left, right 속성을 해제하여 float 속성에 대한 영향을 받지 않음
'Front-End > CSS' 카테고리의 다른 글
| [CSS] overflow 속성 (0) | 2020.07.19 |
|---|---|
| [CSS] position 속성 (0) | 2020.07.19 |
| [CSS] display 속성 (0) | 2020.07.15 |
| [CSS] margin과 padding (0) | 2020.07.14 |
| [CSS] CSS 정의 (0) | 2020.07.11 |