2020. 7. 14. 20:12ㆍFront-End/CSS

- margin(마진)이란?
- 요소 바깥쪽 여백
- 즉, border(테두리) 바깥쪽 여백을 설정하기 위해서 사용
- padding(패딩)이란?
- 요소의 안쪽 여백을 설정
- 즉, Content(내용) 바깥쪽 여백을 설정하기 위해서 사용
- margin과 padding의 기본 사용법
- margin 기본 구조 : margin : [Top(상단)]px [Right(오른쪽)]px [Bottom(하단)]px [Left(왼쪽)]px;
- padding 기본 구조 : padding : [Top(상단)]px [Right(오른쪽)]px [Bottom(하단)]px [Left(왼쪽)]px;
- margin과 padding 응용 사용법
- margin : 20px; -> border(테두리) 바깥쪽의 상 하 좌 우 여백을 20px로 설정
- margin : 20px 15px; = margin : [Top, bottom]px [Left, Right]px; -> 상 하(20px) 좌 우(15px) 여백을 설정
- margin : 20px 15px 10px; = margin : [Top]px [Left, Right]px [bottom]px; -> 상(20px) 좌 우(15px) 하(10px) 여백을 설정
- margin : 20px 15px 10px 5px; = margin : [Top]px [Right]px [Bottom]px [Left]px; -> 상(20px) 우(15px) 하(10px) 좌(5px) 여백을 설정
- padding : 20px; -> Content(내용) 바깥쪽의 상 하 좌 우 여백을 20px로 설정
- padding : 20px 15px; = padding : [Top, bottom]px [Left, Right]px; -> 상 하(20px) 좌 우(15px) 여백을 설정
- padding : 20px 15px 10px; = padding : [Top]px [Left, Right]px [bottom]px; -> 상(20px) 좌 우(15px) 하(10px) 여백을 설정
- padding : 20px 15px 10px 5px; = padding : [Top]px [Right]px [Bottom]px [Left]px; -> 상(20px) 우(15px) 하(10px) 좌(5px) 여백을 설정
즉, 상 하 좌 우에 방향은 시계 방향으로 알고 있으면 쉽다.
- margin 예제
- margin: 20px 15px 10px 5px;



- padding 예제
- padding : 5px 10px 15px 20px;



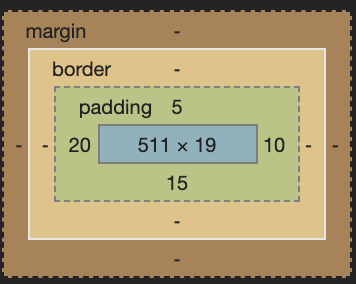
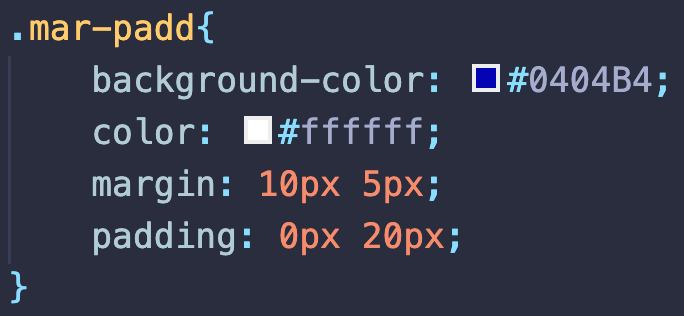
- margin-padding 예제
- margin : 10px 5px
- padding : 0px 20px



'Front-End > CSS' 카테고리의 다른 글
| [CSS] float 요소와 clear 요소 (0) | 2020.07.19 |
|---|---|
| [CSS] overflow 속성 (0) | 2020.07.19 |
| [CSS] position 속성 (0) | 2020.07.19 |
| [CSS] display 속성 (0) | 2020.07.15 |
| [CSS] CSS 정의 (0) | 2020.07.11 |